
1. 파워포인트로 썸네일에 맞는 슬라이드 크기 지정하기
오늘은 파워포인트로 블로그 썸네일을 만들어 보겠습니다. 요새는 망고보드, 미리캔버스나 캔바와 같은 무료 디자인 플랫폼이 있어서 디자인에 대한 감각이 부족하다고 해도 쉽게 멋진 썸네일 제작이 가능합니다. 하지만 많은 사람들이 이용하다 보니 다른 사람과 조금 다른 나만의 디자인을 하고 싶을 경우가 있을 텐데요~ 그래서 오늘 파워포인트로 썸네일 만드는 법에 대해 소개해 보려고 합니다. 먼저 파워포인트 슬라이드 크기를 입력하려면 내가 만들 콘텐츠 크기가 몇 cm인지 알아야 합니다. 우리는 블로그 썸네일을 만들려고 하는데 정사각형으로 만들어 볼게요. 티스토리에서 설정된 썸네일이 정사각형이 아닌 경우 HTML을 수정해서 정사각형으로 바꿔 사용하는 경우도 있더라구요~
일단 저는 정사각형으로 설정하겠습니다. 몇 픽셀이다로 정해진 것이 아니라 가로 세로 비율이 1:1, 정사각형이 되도록 하면 되는데 저는 네이버 블로그에서 주로 700 X 700픽셀로 많이 만들었는데 티스토리에서는 300 X 300 픽셀로 만들고 나중에 HTML로 썸네일 사이즈를 수정해 주겠습니다^^
픽셀을 cm로 변환해 주는 사이트로 와서 300픽셀을 입력 후 cm를 확인해 주세요. 이제 파워포인트를 실행하고 상단 탭 중에 디자인 > 슬라이드 크기를 선택해 주세요. 다시 사용자 지정을 누른 후 너비와 높이의 사이즈를 입력하는데 7.94 X 7.94로 입력한 후 확인을 눌러주면 작업창의 사이즈가 정사각형으로 바뀌게 됩니다.

2. 글에 맞게 파워포인트로 썸네일 디자인하기
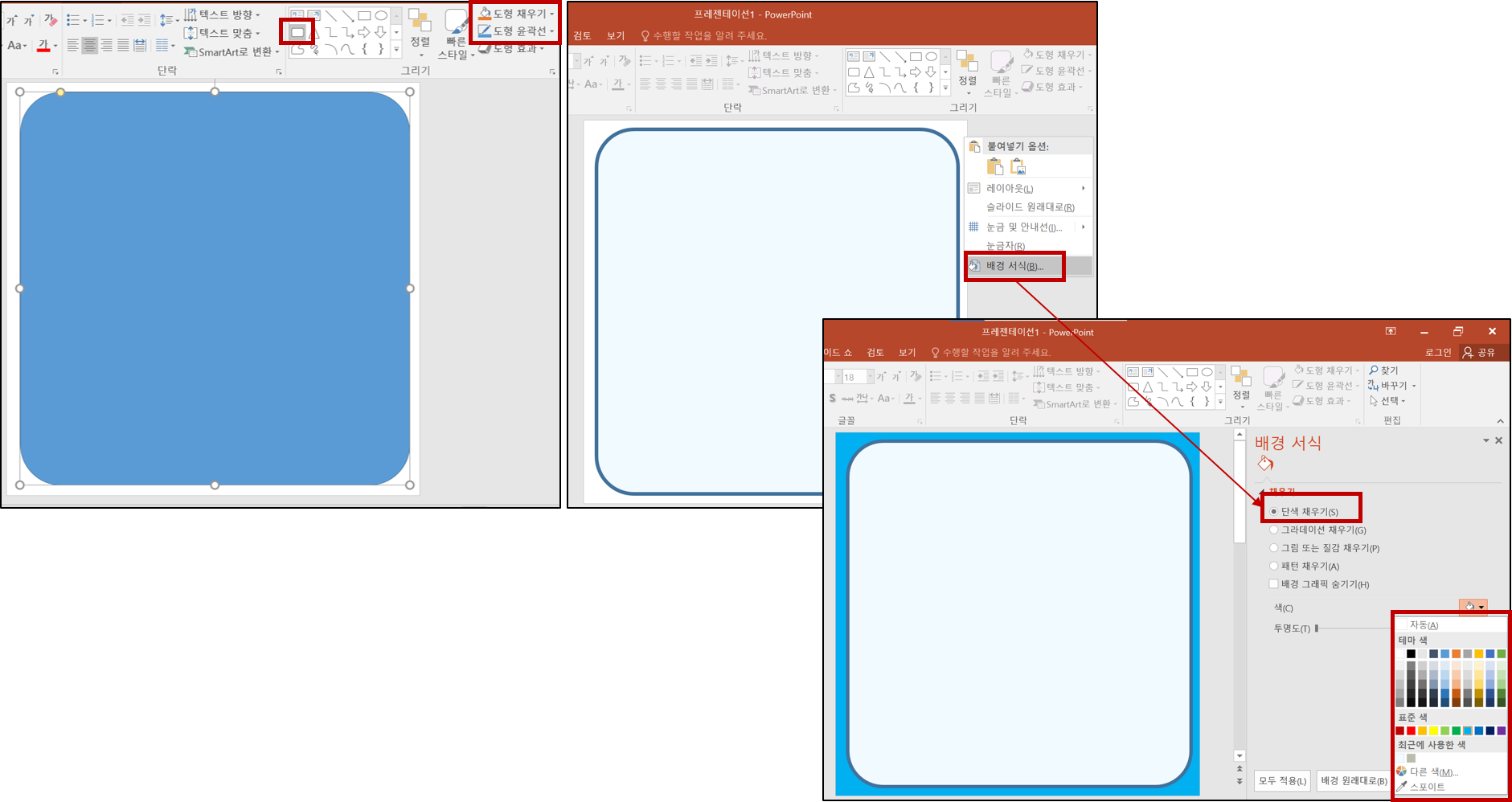
정사각형 안쪽에 테두리를 하나 만들어 주려고 합니다. 도형 상자에서 가장자리가 둥근 사각형을 선택한 후 원하는 크기로 작업창에 넣어줍니다. 도형을 선택 후 우측의 "도형 채우기"와 "도형 윤곽선"을 이용해 원하는 색을 선택해 줍니다. 이제 배경색도 정해줘야 하는데 배경 사각형 위에서 마우스 우클릭을 해 주세요. "단색 채우기"를 선택한 후 원하는 배경색을 골라주세요.

이번엔 중간에 텍스트를 넣어줄 새로운 도형을 하나 만들어 줄 예정입니다. 도형 상자에는 없는 형태의 도형이라 "도형 병합"을 통해 만들어 줄 거예요. 직사각형을 넣어준 후 직사각형 양 끝에 원형을 넣어주세요. 원형을 동그랗게 그리고 싶을 경우 Shift를 누른 후 원을 그려줘야 완전히 동그란 원이 그려집니다. 선택을 하지 않을 경우 타원이 그려지니 주의^^
이렇게 세 개의 도형을 합쳐서 한 개의 도형으로 만들어 줄 예정입니다. 원과 직사각형을 모두 선택한 후 그리기 도구 > 도형 병합에서 "병합"을 눌러주면 한 개의 도형으로 합쳐집니다. 이렇게 합쳐지면 도형에 색을 넣거나 테두리에 색을 넣을 때 쉽게 작업을 할 수 있습니다. 한 개로 병합된 도형을 선택한 후 원하는 색으로 모두 바꿔주세요.

이제 병합한 도형의 우측 끝에 원을 한 개 넣어준 후 그 원 위에 돋보기 아이콘을 만들어 볼게요. 작은 원을 한 개 만들고 도형 채우기와 도형 윤곽선을 통해 돋보기 윗부분을 만듭니다. 이번에는 "모서리가 둥근 직사각형"을 선택한 후 손잡이를 만들어 주고 돋보기 윗부분과 그룹화를 해줍니다. 그룹화한 후 위쪽에 동그란 화살표를 이용해서 돋보기의 각도를 원하는 정도로 조절해 줍니다.

썸네일을 완성하기 위해 글에 맞는 텍스트를 넣어주면 됩니다. 글상자에서 처음에 있는 "텍스트 상자"를 선택한 후 원하는 내용을 원하는 위치에 입력해 줍니다. 저는 "파워포인트로 만드는 블로그 썸네일"이라고 입력했고, 파워포인트를 강조하기 위해 글씨 위에 작은 동그라미를 넣어주었습니다.
뭔가 조금 단조로운 듯해서 이번엔 "픽사베이"에서 "푸시 핀" 이미지를 다운로드했습니다. 콘텐츠를 만들 때 무료 이미지를 사용해야 하는 것은 모두 아시죠? ^^ 무료 이미지 사이트라고 검색해 보면 여러 개의 사이트가 있는데 저는 그 중에 "픽사베이"가 가장 편해서 이 사이트를 종종 이용하고 있습니다. 처음에 넣어준 도형의 윗쪽 부분 크기를 조금 줄여주고 양쪽에 노랑색 푸시 핀을 넣어 주었습니다. 푸시 핀 원본 이미지는 원래 우측과 같은 모양이였는데 좌측에도 한 개 더 넣어주고 싶어서 정렬 > 회전 > 좌우대칭을 통해 대칭이 되는 푸시 핀을 하나 더 만들고 좌측에 넣어 주었습니다.
짜~~ 잔~~ 드디어 썸네일이 완성되었습니다. 썸네일은 손톱만 한 크기의 미리 보기 이미지를 의미합니다. 때문에 복잡한 이미지를 넣어주기보다는 단순한 이미지와 큰 글씨로 보는 사람의 눈에 잘 띄게 만들어 주면 됩니다. 파워포인트 기능이 너무 좋아져서 이제 포토샵이 없이 웬만한 디자인은 가능합니다. 물론 이것도 어렵다면 처음엔 디자인 플랫폼을 활용해서 만들어보고 차차 나만의 디자인을 만들어 보고 싶다는 생각이 들 때 파워포인트를 사용해 보세요. 다음엔 썸네일을 300 X 300픽셀 크기로 같이 바꿔볼까요? ^^ 감사합니다.

'SNS 콘텐츠 제작' 카테고리의 다른 글
| 미드저니로 쉽게 그림 그리는 방법입니다. (0) | 2023.02.10 |
|---|---|
| 챗gpt와 Vrew로 AI목소리를 활용한 "졸업축하" 동영상 만들기 (0) | 2023.02.06 |
| PC에서 OBS로 모바일 화면 녹화하기(삼성 플로우 미러링 활용) (0) | 2023.01.28 |



댓글