오늘은 많이 사용하는 전자책에서 많이 사용하는 html 태그에 대해 살펴보겠습니다.
- <p>~</p> 태그 : 문단을 나눌 때 사용하는 태그로 paragraph를 의미합니다. 전자책을 제작할 경우 가장 많이 사용하는 태그입니다. <p>태그의 경우 </p>로 끝을 맺고 다시 <p>태그를 시작하면 한 줄 띄고 시작됩니다. 즉 문장을 계속 연결해서 쓰고 싶을 경우 <p>와 </p>태그 사이에 모든 문장을 넣어주면 되지만 너무 많은 문장을 넣어주면 보는 사람의 가독성이 떨어지고 집중이 안될 수 있으므로 문단과 문단 사이에 적당히 간격을 주면서 원고 내용을 넣어야 합니다.
- <h>~</h> 태그 : heading을 의미하는데 제목의 글자 크기가 1~6단계로 달라집니다. 아래와 같이 작성 시 제목의 크기가 화면에 달리 나타나는 것을 볼 수 있습니다. h1의 글씨가 가장 크고 h6이 가장 작습니다. sigil 프로그램 화면의 상단에 h1~h6 그리고 p 태그를 넣을 수 있는 버튼이 있는것도 보이실 꺼예요^^.
전자책에서 제일 큰 제목은 <h1>~</h1>으로 작성했고, 그 다음의 소제목은 <body> <h2 title="01 블로그 기본 설정하기"></h2> <p style="text-align:center;"><img style="width:50%;" alt="title1" src="../Images/title1.png"/></p> </body> 처럼 작성했습니다. 이 경우 전자책 목차에 소제목을 노출시키기 위해 "시작 태그"인 <h2 title="01 블로그 기본 설정하기">에 title를 적어주었고(화면에는 "01 블로그 기본 설정하기" 부분이 나타나지 않습니다) 뒤에 <img> 태그를 넣어 소제목을 이미지 형식으로 넣어주었습니다. 그리고 src="../Images/title1.png"는 이미지 경로를 적어주는 것인데 이 경우 이미지 파일의 이름이 title1.png이며 이 파일은 전자책 화면의 좌측에 있는 파일 목록 중 "img 폴더" 안에 저장되어 있다는 의미입니다.
<h1>html연습하기</h1> 가장 큰 글씨
<h2>html연습하기</h2>
<h3>html연습하기</h3>
<h4>html연습하기</h4> 12pt, 16px
<h5>html연습하기</h5>
<h6>html연습하기</h6> 가장 작은 글씨


- <div>~</div>태그 : <div>는 division의 약자이며 박스로 영역을 지정(웹페이지의 레이아웃 설정 시 사용)해 주는 태그라고 생각하시면 됩니다. <div>로 영역을 나누고 각 영역에 대한 css를 달리 줄 수 있습니다.
- <span>~</span> 태그 : 문장 내에서 특정 부분에 특정 속성을 지정하는 태그입니다. 예를 들어 <p>오늘 수업은 도대체<span style="color:blue;"> 뭐라는건지 </span>알 수가 없어요 </p>라고 쓰면 "오늘 수업은 도대체 뭐라는건지 알 수가 없어요"와 같이 웹화면에 나타납니다. 즉 <span>과 </span> 사이에 있는 "뭐라는 건지"에 대한 스타일을 지정하여 주겠다는 의미이며, 어떤 스타일로 지정해주라는 것인지에 대한 정의는 style에서 알려주게 됩니다. 즉 style="color:blue;는 글자의 색을 blue로 하겠다는 뜻입니다. 전자책 제작 시에 저는 가끔 <span>태그를 사용하여 특정한 부분에 특정한 스타일을 지정해 주니 이 태그도 잘 기억했다가 활용해 보세요^^.
- <a>~</a> 태그 : 링크를 연결해주는 하이퍼링크 태그입니다. 주로 <a>태그는 아래와 같이 href와 같이 짝을 이루어 쓰는데 href 뒤에는 내가 이동하고 싶은 웹페이지의 주소를 넣어주면 됩니다. 즉 예시의 경우 웹페이지에 "내 쇼핑몰"이라는 글자가 나타나며 이 글자를 눌렀을 때 http://jhykcd01.cafe24.com, 이 주소로 이동하게 해주세요라는 의미입니다.
예시) <a href="http://jhykcd01.cafe24.com" target="_blank"> 내쇼핑몰 </a>
- <ul>~</ul>태그와 <ol>~</ol>태그 : 이 두개의 태그는 목록을 나타낼 때 사용되는데, <ul>태그는 unordered list란 의미로 순서가 없는 도형(●이나 ◎ 등)으로 목록을 나타내며, <ol>태그는 ordered list란 의미로 1,2,3...(알파벳, 로마자로도 가능) 처럼 차례가 증가하는 번호가 붙은 목록입니다. <ul>태그와 <ol>태그는 <li>~</li>와 반드시 함께 사용합니다.
예시) ● 감자 ● 고구마 ● 당근 (<ul>태그) 1. 감자 2. 고구마 3. 당근 (<ol>태그)
* 추가로 <ol> 태그에서 시작 번호를 1부터가 아닌 특정 숫자를 지정하려면 start 속성을 넣어주며, 특정 목록의 번호를 지정하려면 value 속성을 넣어 줍니다. 아래의 코드는 웹페이지에 3. 감자 4. 고구마 9. 당근으로 나타납니다.
예시) <h2> ordered list </h2>
<ol start="3">
<li>감자</li>
<li>고구마</li>
<li value="9">당근</li> </ol>
전자책에서 각 단락 별 목록을 넣어줄 경우 사용하는 태그입니다.
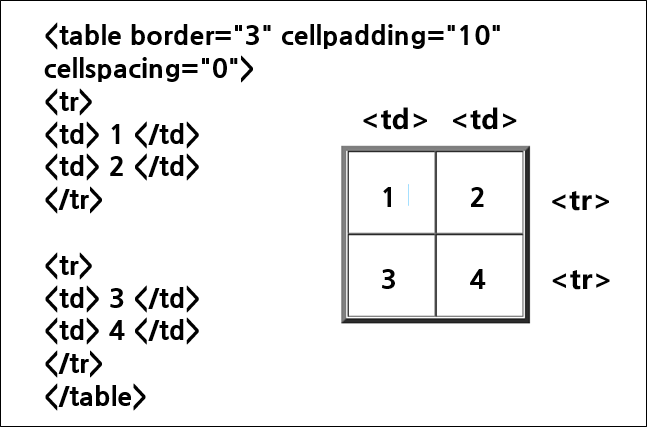
- <table>~</table> 태그 : 표를 만들 경우 사용됩니다. 이 경우 <table>과 함께 표의 제목을 나타내는 <th>~</th>, 행을 나타내는 <tr>~</tr>, 열을 나타내는 <td>~</td>과 함께 사용합니다. <tr>과 <td>는 필요한 갯수만큼 반복하여 넣어주면 됩니다.

전자책에서는 이 태그를 사용해서 표를 넣을 수도 있고 혹은 이미지 파일로 표를 만들어 넣을 수도 있습니다. 태그를 사용하여 표를 만들 경우 전자책을 보는 기기에 따라 글자 크기가 커졌다 줄어들었다 하여 가독성이 좋지만 이미지 파일로 표를 넣어줄 경우 글자 크기가 고정된다는 단점이 있습니다. 이 태그의 사용 방법은 전자책을 만드는 과정에서 다시 자세히 알아보기로 하고 여기서는 태그가 표를 만드는 태그라는 정도만 이해해 두도록 합니다.
- 특수기호를 표기하는 방법은 아래와 같습니다. 책을 쓰다보면 특수기호를 쓸 필요가 있는데 아래 기호를 굳이 외울 필요는 없습니다. sigil 프로그램의 상단메뉴 중에 "특수문자삽입"을 통해 원하는 특수기호를 쉽게 넣어줄 수 있습니다.
< < less-than sign
> > greater-than sign
공백 no-break space
ⓒ © copyright sign
& & ampersand
만약 작성한 원고를 복사한 후 붙여넣어줄 때 원고에 특수기호가 포함되어 있을 수 있습니다. 이 경우 "코드보기"에서 특수기호를 붙여넣기 하면 오류가 나타나니 반드시 "책보기" 화면에서 특수기호를 붙여 넣어줘야 합니다.
오늘은 7개의 태그와 특수기호에 대해 알아봤습니다. 다음에는 전자책에 사용할 수 있는 CSS 속성과 속성값에 대해 살펴보도록 하겠습니다. 감사합니다.

'전자책' 카테고리의 다른 글
| 1인 전자책 출판을 위한 HTML & CSS 이해하기(3) : font와 Text 속성 및 글꼴 설치 (0) | 2023.02.05 |
|---|---|
| 1인 전자책 출판을 위한 HTML & CSS 이해하기(1) (0) | 2023.02.04 |
| 전자책(E북) 만들기 : sigil 다운로드 & 화면 구성 이해하기 (0) | 2023.01.31 |
| 캔바로 전자책 북커버(책표지) 만들기 (2) | 2023.01.30 |
| 나의 첫 전자책, 무료 온라인쇼핑몰 만들기, 전자책 유통 (0) | 2023.01.25 |




댓글